创建一个vue项目,十年用不到一次,但是用的时候配置麻烦啊,现在就简单记录总结一下初始化项目需要准备的工作吧,给自己做个备份,到时间好cv搬砖
项目创建
项目以yarn命令运行,总感觉yarn比npm快的多
使用vue-cli脚手架创建项目,方便快捷
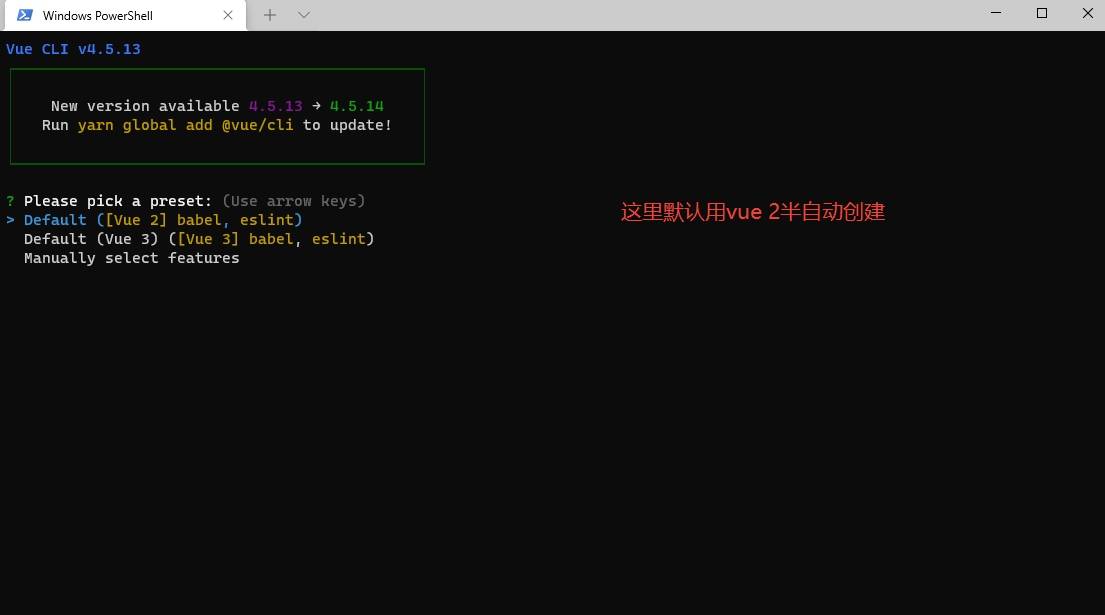
vue create 项目名
cd 项目名 //进入文件夹
yarn serve //启动服务安装项目需要的依赖项等
这里举例安装下基本要使用的依赖插件
这里主要举例安装一下 axios less vue-router vuex 等吧
yarn add axios vue-router vuex //安装axios vue-router vuex
yarn add less less-loader@5.0.0 -D //安装less和less-loder引入需要使用的组件插件
这里引用所需要的组件插件,vant , element自己按需操作,参考文档,这里省略
配置跨域请求,解决开发环境跨域问题
采用vue-cli的代理配置
vue-cli的配置文件即vue.config.js,这里我们创建一个
module.exports = { devServer: {
// 代理配置
proxy: {
// 这里的api 表示如果我们的请求地址有/api的时候,就出触发代理机制
// localhost:8888/api/abc => 代理给另一个服务器
// 本地的前端 =》 本地的后端 =》 代理我们向另一个服务器发请求 (行得通)
// 本地的前端 =》 另外一个服务器发请求 (跨域 行不通)
'/api': {
target: 'www.baidu.com', // 我们要代理的地址
changeOrigin: true, // 是否跨域 需要设置此值为true 才可以让本地服务代理我们发出请求
// 路径重写
pathRewrite: {
// 重新路由 localhost:8888/api/login => www.baidu.com/api/login
'^/api': '' // 假设我们想把 localhost:8888/api/login 变成www.baidu.com/login 就需要这么做
}
},
}
}
}vue.config.js的改动如果要生效,需要进行重启服务
封装axios请求,并配置请求响应拦截器
创建utils/request.js文件
import axios from 'axios'
const request = axios.create({
baseURL: "http://toutiao.itheima.net/" // 基础路径,配置了跨域这里注意需要留空
})
// 请求拦截器
// Add a request interceptor
request.interceptors.request.use(function (config) {
// 请求发起会经过这里
// config:本次请求的请求配置对象
const { user } = store.state
if (user && user.token) {
config.headers.Authorization = `Bearer ${user.token}`
}
// 注意:这里务必要返回 config 配置对象,否则请求就停在这里出不去了
return config
}, function (error) {
// 如果请求出错了(还没有发出去)会进入这里
if (error.response.status === 401) {
this.router.push('/login')
}
return Promise.reject(error)
})
// 响应拦截器
export default request创建/api/login.js
import request from '@/utils/request' //导入request封装的根文件
/**
* 用户相关请求模块
*/
export const login = data => {
return request({
method: 'POST',
url: '/v1_0/authorizations',
data
})
}
/**
* 发送验证码 这里分别发一下get post请求
*/
export const sendSms = mobile => {
return request({
method: 'GET',
url: `/v1_0/sms/codes/${mobile}`
})
}
配置路由
创建router/index.js配置路由文件
import Vue from 'vue' //引入vue
import VueRouter from 'vue-router' //引入路由
import Login from '../view/login' //登录路由页面
Vue.use(VueRouter) //注册路由
// 路由表
const routes = [
{
path: '/login',
name: 'login',
component: Login
},{
path: '/home',
component: Home,
redirect: '/welcome', //路由重定向
children: [{ //子路由页面
{ path: '/goods', component: Goods },
}]
}
]
//new一个路由实例
const router = new VueRouter({
routes
})
//下面配置的为路由守卫,多用在权限页面,没有登录不能访问
router.beforeEach((to, from, next) => {
if (to.path === ('/login' || '/reg') ) return next() //如果访问注册登录页面放行
// 获取token //访问其他页面获取token,有则跳转,没有则组织跳转
const tokenStr = window.localStorage.getItem('TOUTIAO_USER')
if (!tokenStr) return next('/login')
next()
})
export default router //导出路由
将路由挂载在main.js
import router from './router';
new Vue({
el: '#app',
render: h => h(App),
router, // 挂载router
});配置vuex
首先将vuex挂载在main.js
import Vuex from 'vuex';
import Vue from 'vue';
Vue.use(Vuex);
new Vue({
el: '#app',
render: h => h(App),
router,
store, // 挂载store
});创建store/index.js
在这之前我们在这里多备份一下,就封装一个保存token到本地存储和vuex的组件,下次方便使用
创建../storage.js,封装一个本地存储的组件(不使用可以省略)
/**
* 封装本地存储操作模块
*/
/**
* 存储数据
*/
export const setItem = (key, value) => {
// 将数组、对象类型的数据转换为 JSON 格式字符串进行存储
if (typeof value === 'object') {
value = JSON.stringify(value)
}
window.localStorage.setItem(key, value)
}
/**
* 获取数据
*/
export const getItem = key => {
const data = window.localStorage.getItem(key)
try {
return JSON.parse(data)
} catch (err) {
return data
}
}
/**
* 删除数据
*/
export const removeItem = key => {
window.localStorage.removeItem(key)
}
创建store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import { getItem, setItem } from '@/utils/storage' //导入本地存储组件(可省略)
Vue.use(Vuex)
const TOKEN_KEY = 'TOUTIAO_USER'
export default new Vuex.Store({
state: {
// 一个对象,存储当前登录用户信息(token等数据)
user: getItem(TOKEN_KEY)
},
mutations: {
setUser (state, data) {
state.user = data
// 为了防止刷新丢失,我们需要把数据备份到本地存储
setItem(TOKEN_KEY, state.user)
// window.localStorage.setItem(TOKEN_KEY, JSON.stringify(state.user))
}
},
actions: {
},
modules: {
}
})
页面请求回来之后,将token存进vuex仓库并保存在本地
this.$store.commit("setUser", data.data);
在这里借助了vuex和封装的storage,获取token保存在vuex和本地存储直接使用,没有需要的按需使用,省略步骤即可即可
到这里项目初始化基本也完成了,下次用的时候稍微快点了,完工!

1 条评论
收藏了୧(๑•̀⌄•́๑)૭