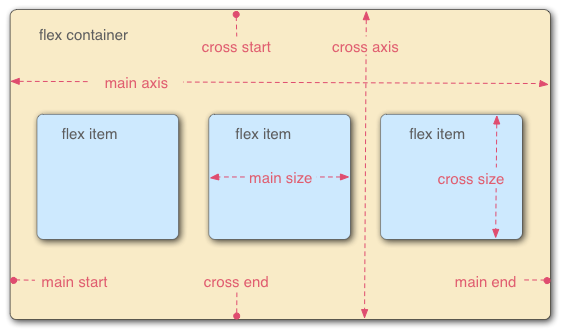
flex基本概念:

首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。通常我们会给父元素添加
.container {
display: flex
}需要注意的是:当设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
有六种属性可以设置在容器上
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction: 设置主轴的方向
.container {
flex-direction: row | row-reverse | column | column-reverse;
}- row(默认值):主轴为水平方向,起点在左端。

- row-reverse:主轴为水平方向,起点在右端。

- column:主轴为垂直方向,起点在上沿。

- column-reverse:主轴为垂直方向,起点在下沿。

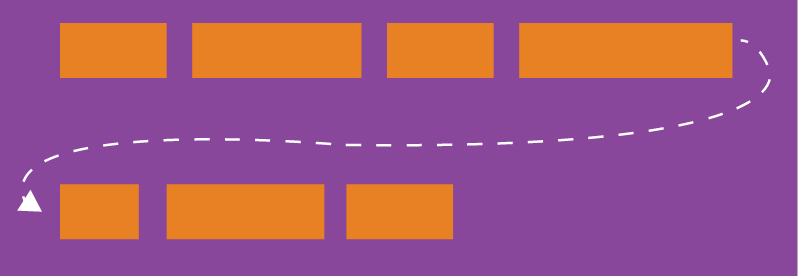
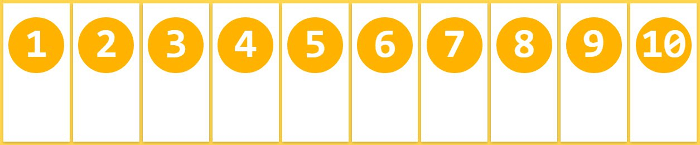
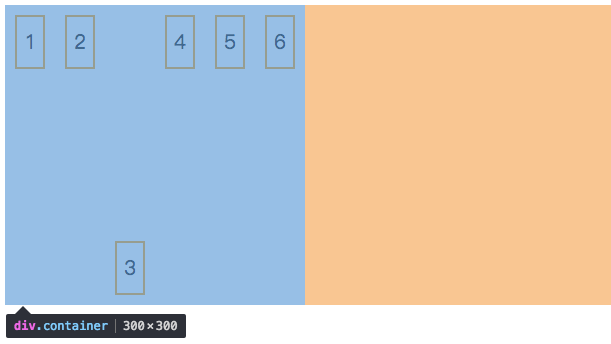
flex-wrap属性决定布局是否换行显示
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap(默认):不换行。

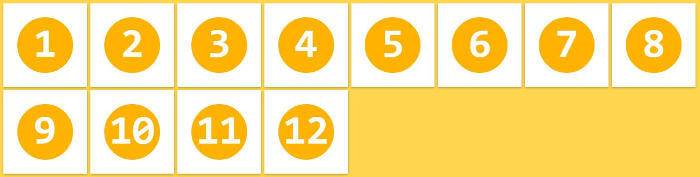
- wrap:项目主轴总尺寸超出容器时换行,第一行在上方

- wrap-reverse:换行,第一行在下方

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。一般不记不写,老老实实完整写吧(可以忽略)
.container {
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content:设置主轴的对齐方式
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

align-items: 设置在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。

flex-start:交叉轴的起点对齐

flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐(不常用)
简单说就是以文字的底部对齐

align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
当你 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当你 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候你就需要去设置多条轴线之间的对齐方式了。
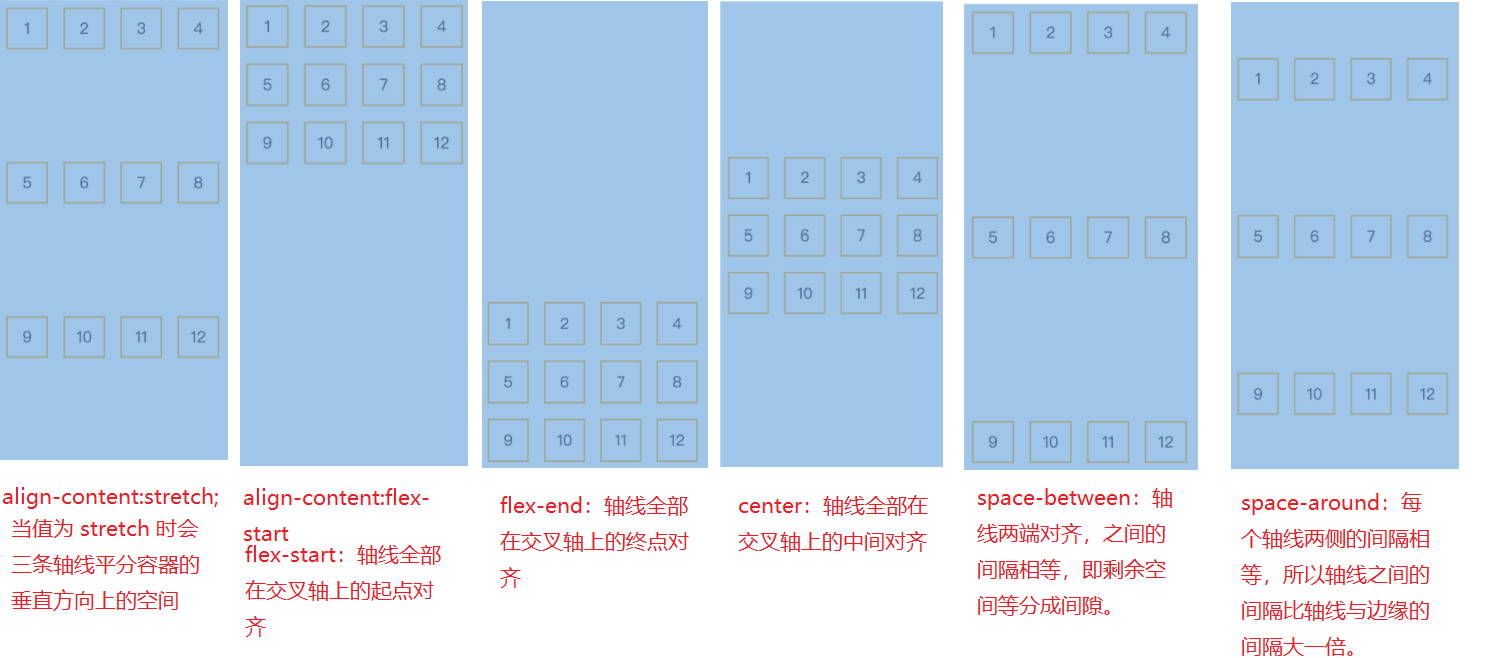
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
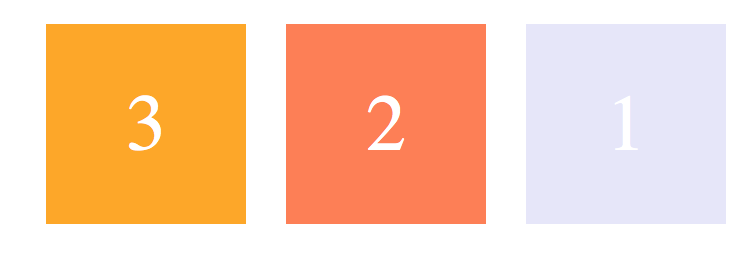
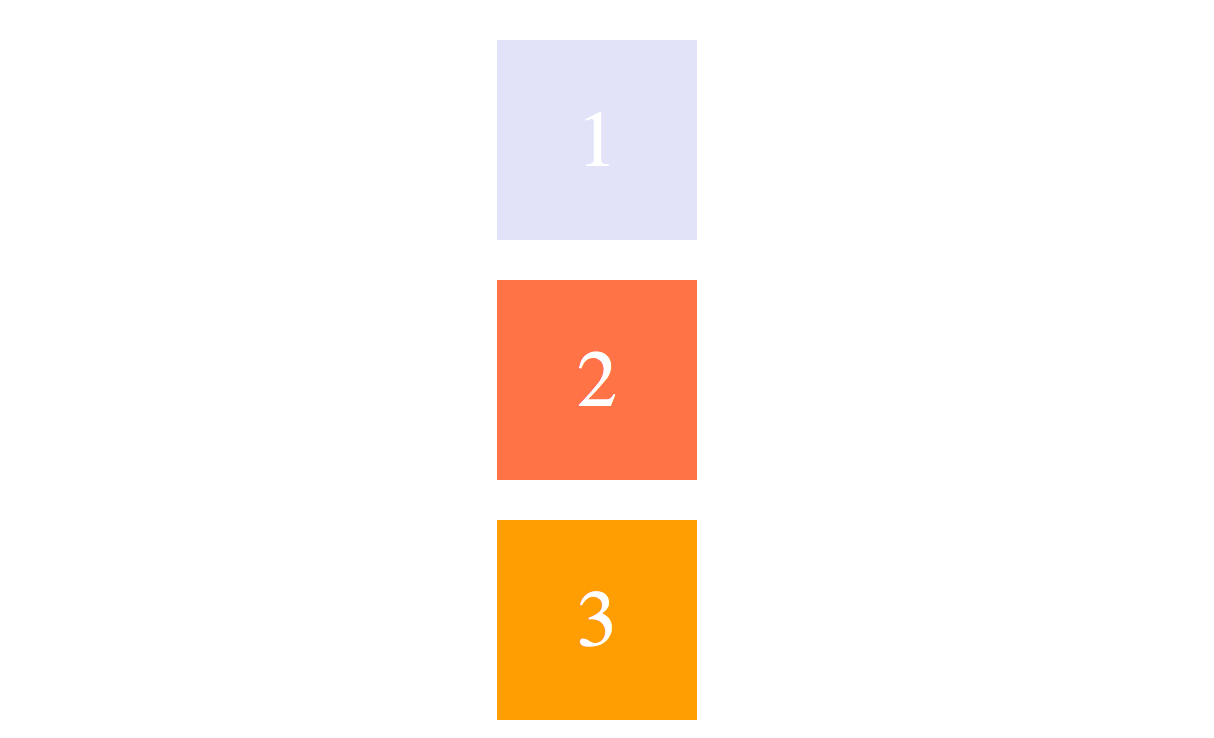
order属性
.item {
order: <integer>;
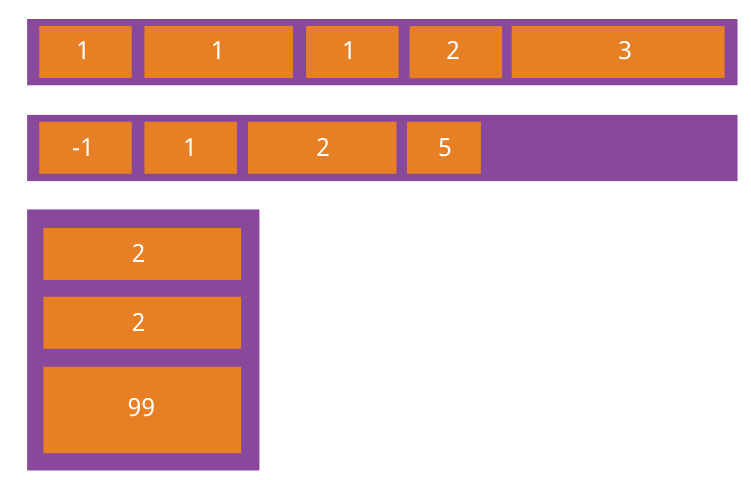
}order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

flex-grow属性
.item {
flex-grow: <number>; /* default 0 */
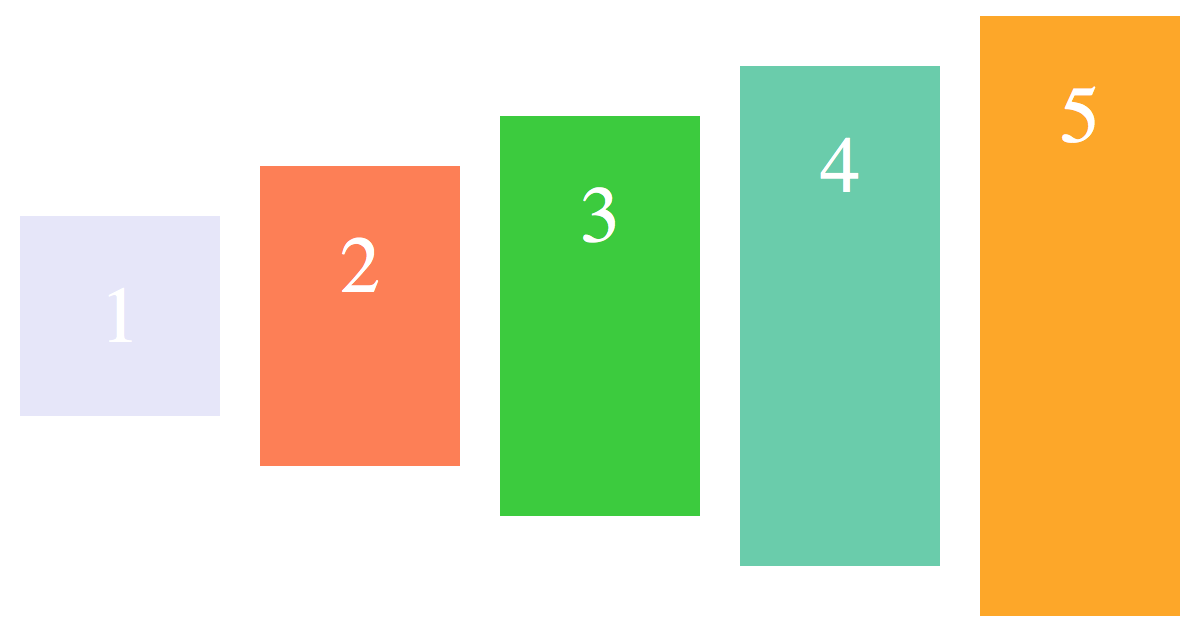
}flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

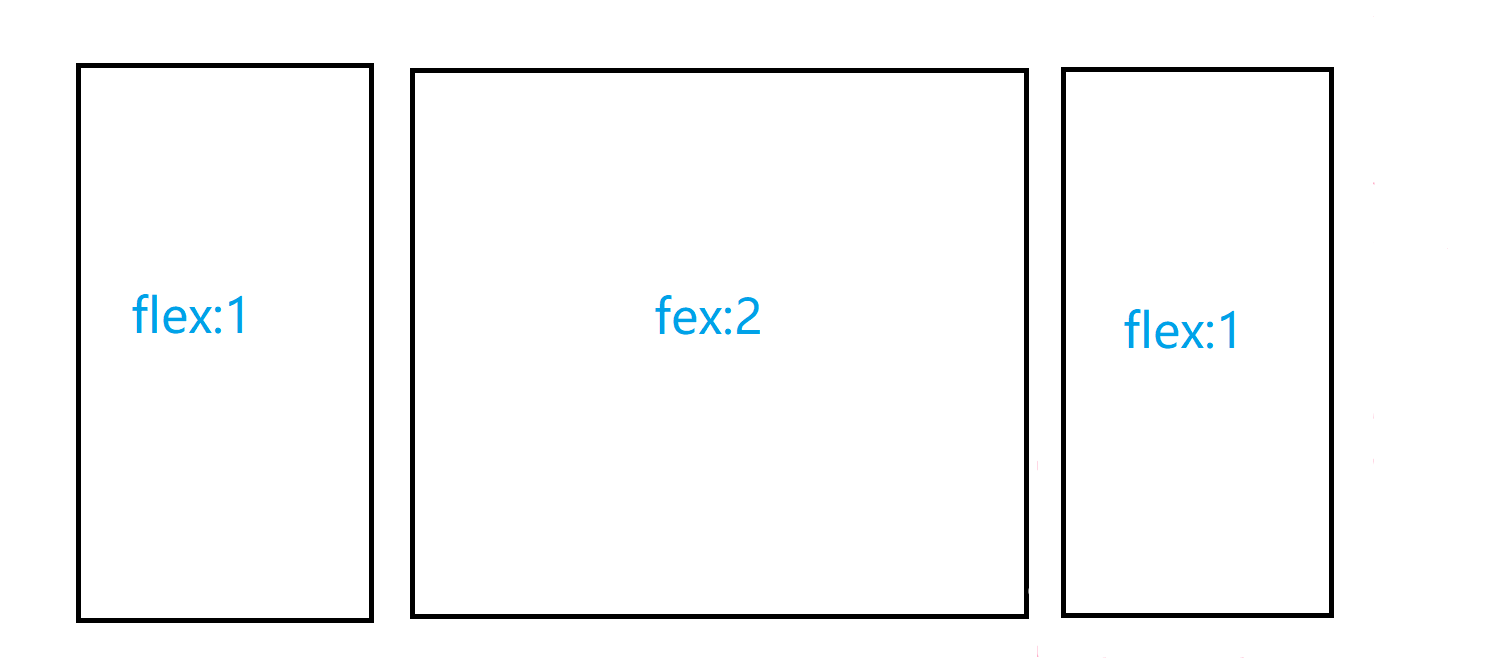
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
.item {
flex-shrink: <number>; /* default 1 */
}
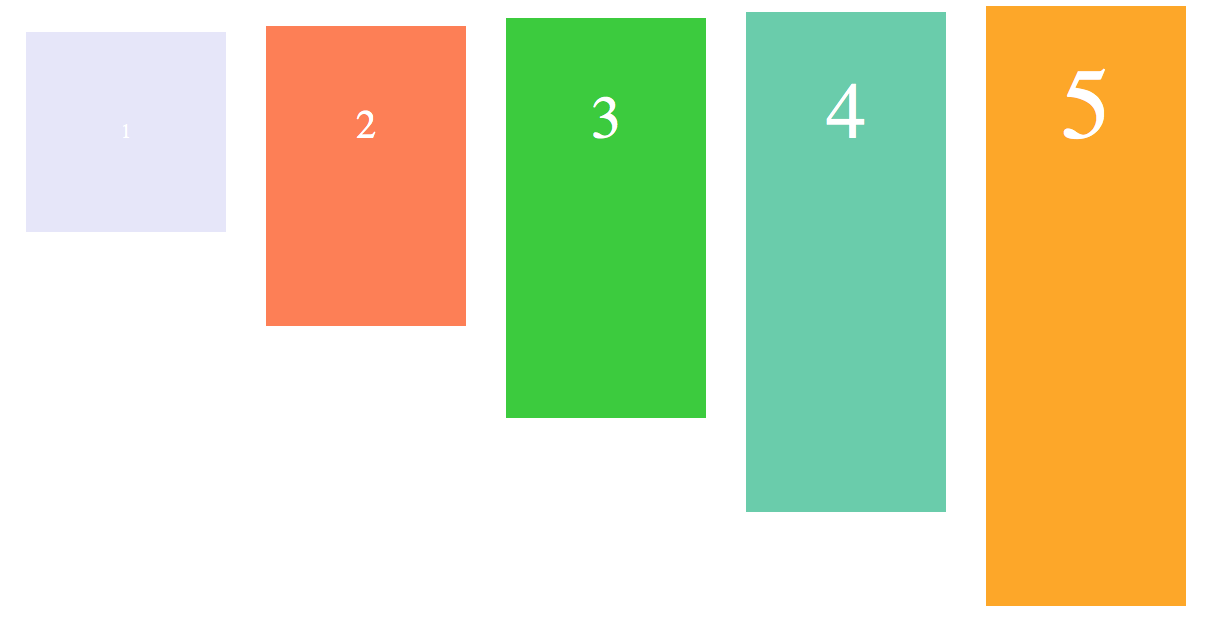
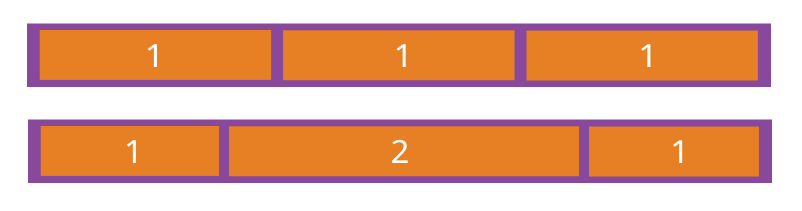
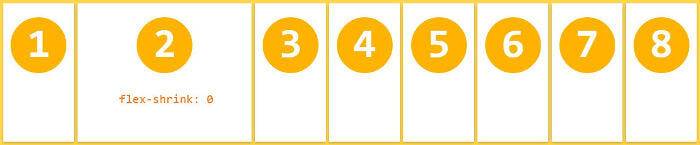
如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值。
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
- 当 flex-basis 值为 0 % 时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px,也并没有什么用。
- 当 flex-basis 值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
flex属性
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
} flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
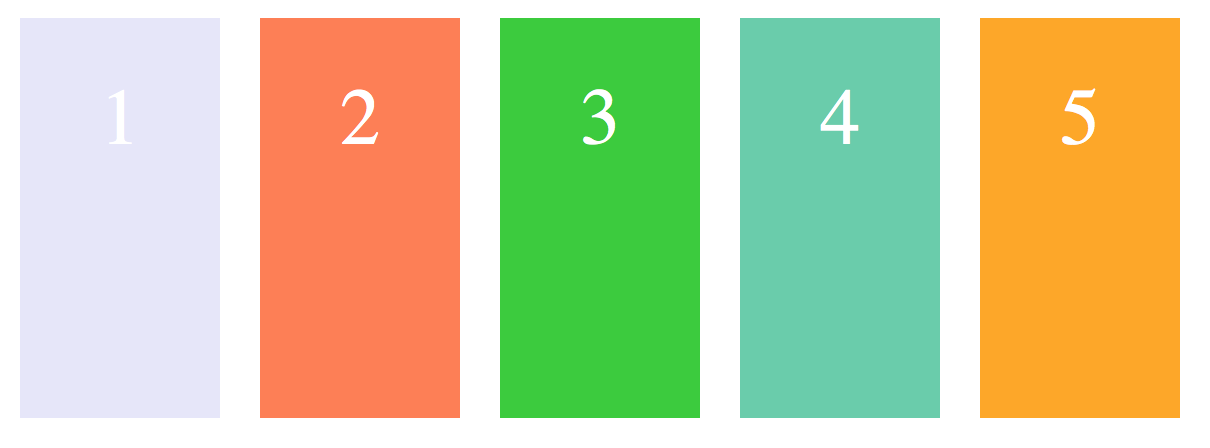
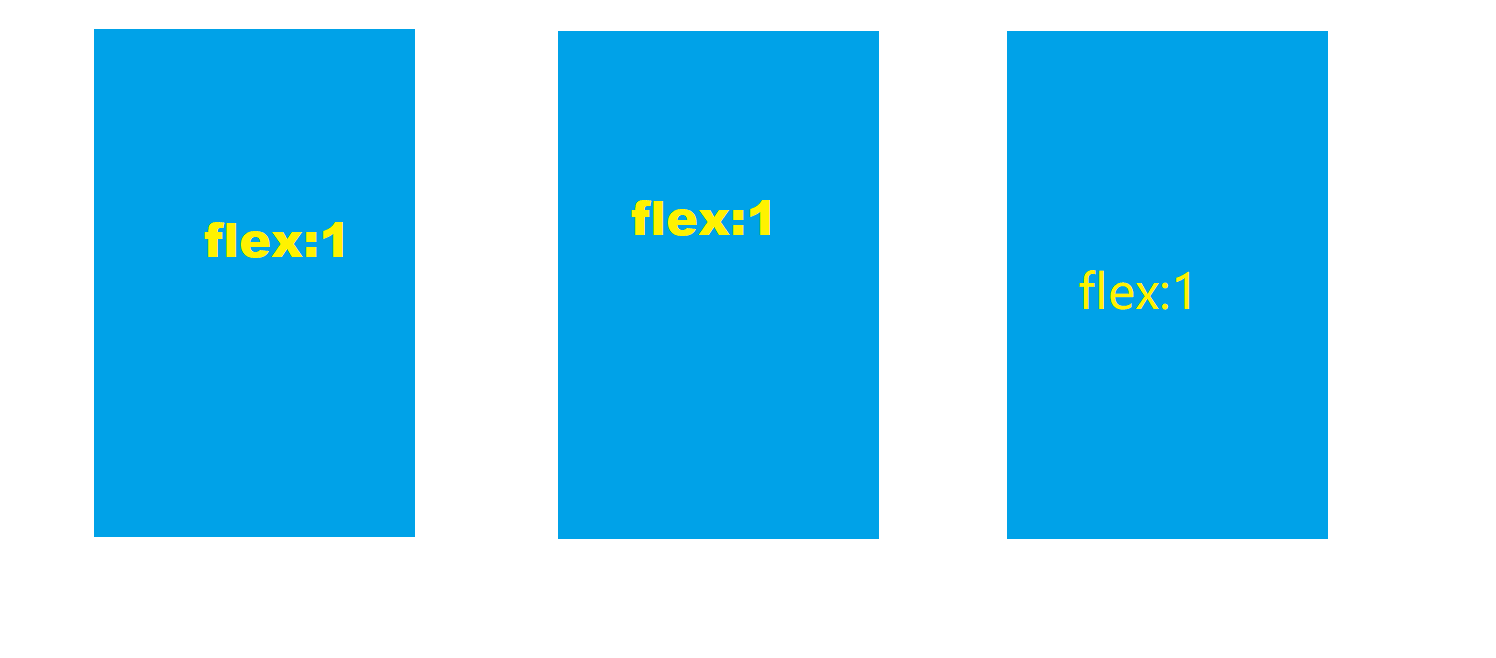
一般情况下,flex属性设置项目的布局,举例父元素下三个子元素都设置flex:1则三个元素平分页面,如图


align-self: 允许单个项目有与其他项目不一样的对齐方式
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}这个跟 align-items 属性时一样的,只不过 align-self 是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的。

align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
